Vitest UI
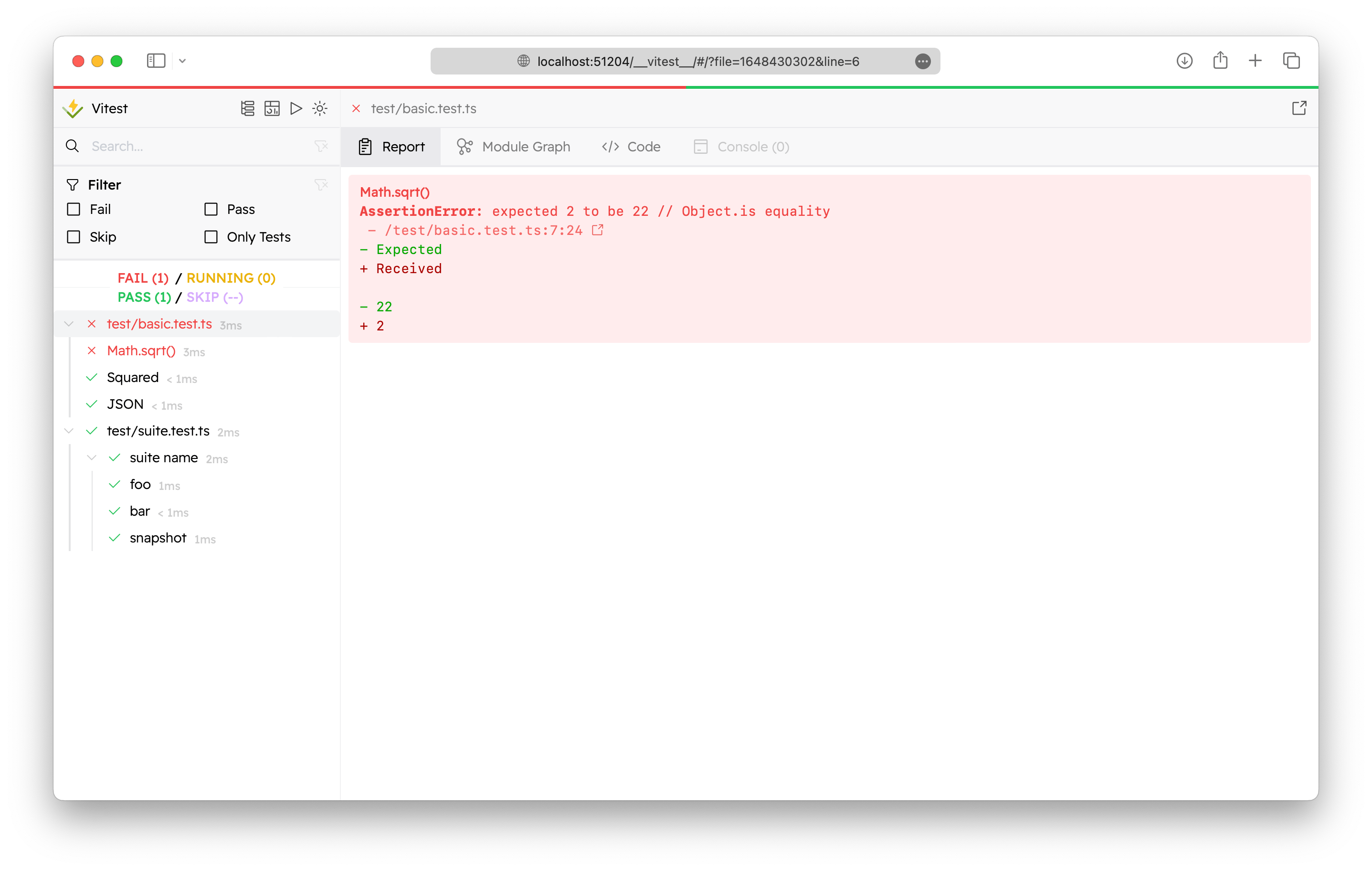
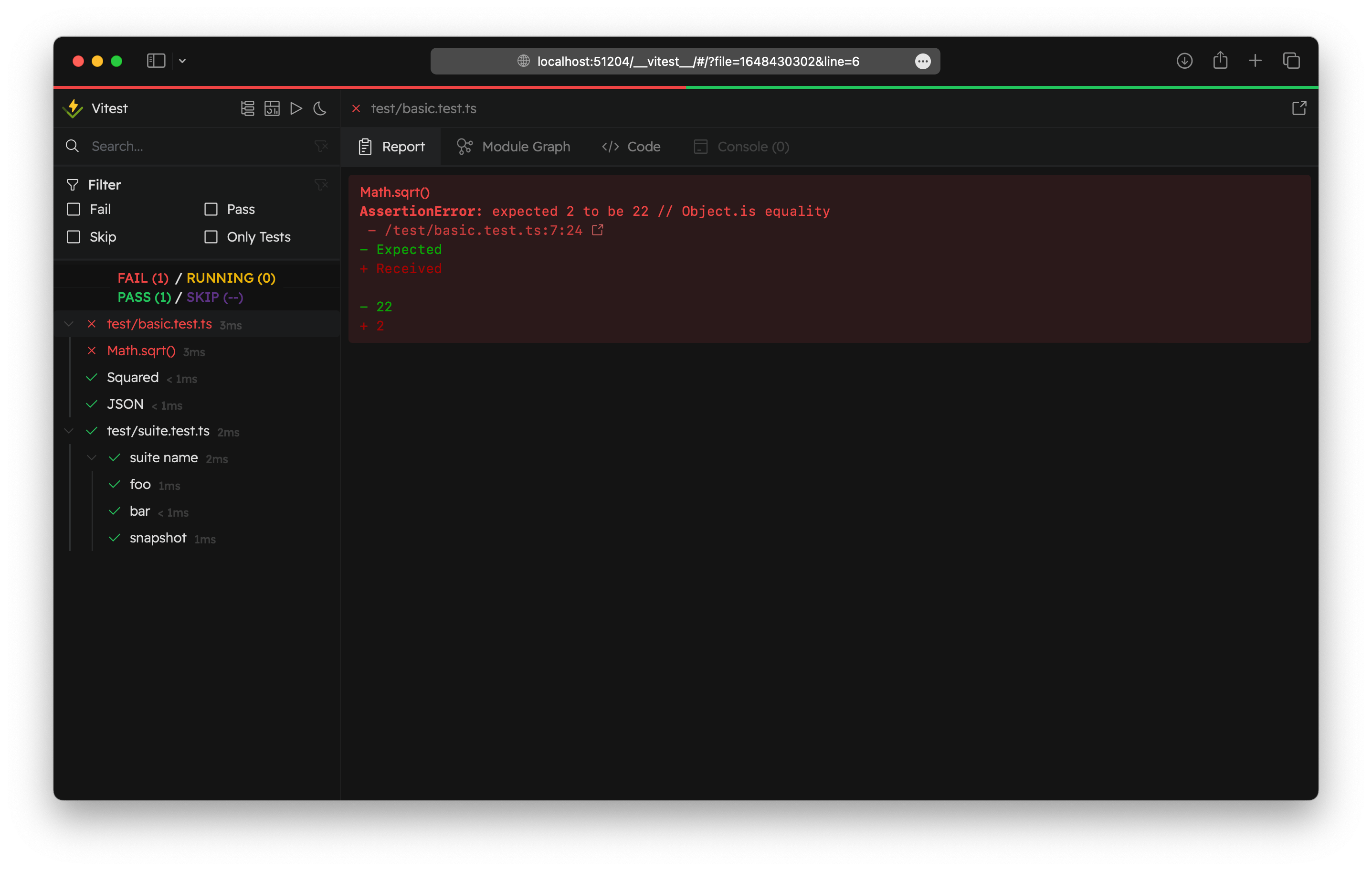
Vitest 由 Vite 提供能力,在运行测试时有一个开发服务器。这允许 Vitest 提供一个漂亮的 UI 界面来查看并与测试交互。Vitest 的 UI 界面是可选的,你可以通过以下安装:
bash
npm i -D @vitest/ui接下来,你可以通过传入 --ui 参数来启动测试的 UI 界面:
bash
vitest --ui最后,你可以访问 Vitest UI 界面,通过 http://localhost:51204/__vitest__/


UI 也可以用作测试报告器。 在 Vitest 配置中使用 'html' 报告器生成 HTML 输出并预览测试结果:
ts
// vitest.config.ts
export default {
test: {
reporters: ['html'],
},
}你可以在 Vitest UI 中查看覆盖率报告:查看 Vitest UI 覆盖率 了解更多详情。
WARNING
如果你仍想在终端中实时查看测试的运行情况,请不要忘记将 default 报告器添加到 reporters 选项:['default', 'html']。
TIP
要预览你的 HTML 报告,可以使用 vite preview 命令:
sh
npx vite preview --outDir ./html你可以使用 outputFile 配置选项配置输出。你需要在那里指定 .html 路径。例如,./html/index.html 是默认值。